نکاتی برای طراحی وب بهتر و حرفه ای تر
اولین بار هفده، هجده سال پیش بود که با واژه طراحی وب آشنا شدم. در ابتدا، معنی طراحی وب تنها برایم کدهای HTML ای بود که از کتاب قطور هزار صفحه ای (Mastering HTML 4) یاد گرفته بودم اما با گذشت زمان، بیشتر و بیشتر به اهمیت زیبایی وب سایت پی بردم. چند سال همکاری با تم فارست و کار کردن در حرفه ای ترین و به روز ترین مارکت برای طراحان وب، نقطه عطفی برای من بود تا درک بهتری از زیبایی وب سایت و استانداردهای زیبایی پیدا کنم.
در این مقاله کوتاه سعی کرده ام که نکات ساده اما مهمی را بیان کنم که با رعایت آنها می توان وب سایتی بسیار زیباتر و دلپذیرتر را راه اندازی کرد،
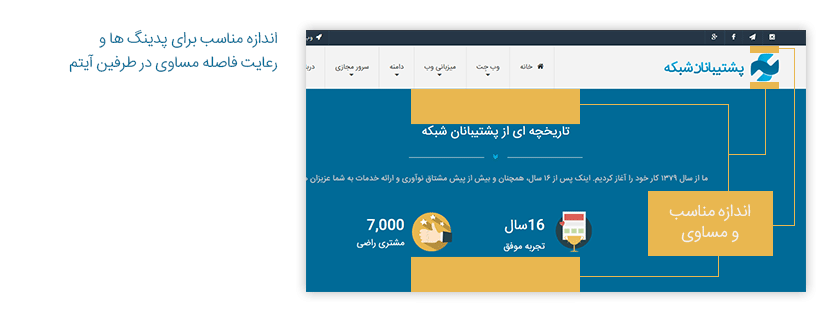
فاصله ها و حاشیه ها
یکی از مهمترین موضوعاتی که در طراحی وب سایتی زیبا باید به آن توجه کرد، پدینگ و مارجین آیتم های داخل صفحه است. همیشه قبل از شروع کار، یک الگو برای خود درست کنید. اگر یک عکس یا متن، از بالا فاصله ای معادل با ۳۰ پیکسل دارد، حتما در اطراف آن نیز همین فاصله را رعایت کنید. اگر زیر پاراگراف ها ۵۰ پیکسل فاصله می گذارید، آن را همه جا رعایت کنید و …

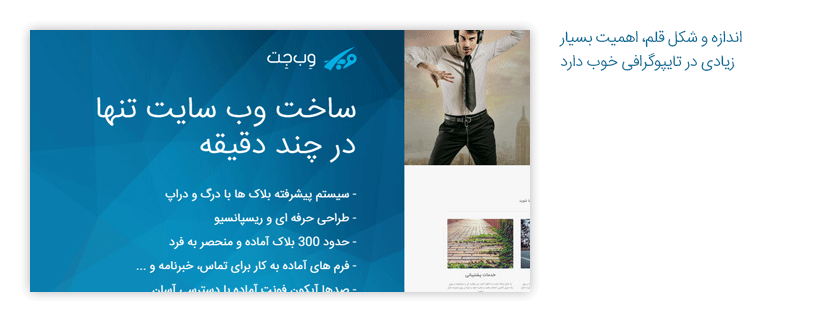
تایپوگرافی
تایپوگرافی یعنی اینکه از قلم مناسب، اندازه مناسب و فاصله های مناسب استفاده کنید. در واقع فونت فقط برای نوشتن متن و پاراگراف نیست و در بسیاری مواقع تاثیر به سزایی در زیبایی و گرافیک سایت دارد. حتما دقت کنید که تیترها را با قلم های بولد و درشت تر بنویسید و در اطراف آن فاصله مناسب را رعایت کنید. ضمن اینکه حداکثر از یک یا دو قلم (آن هم فرضا برای تیترها و بخش های مشخص) در سایت استفاده کنید.
در رابطه با تایپوگرافی، خوانایی متن هم اهمیت بسیار زیادی دارد. اندازه و فاصله های قلم و خطوط و حروف باید به شکلی باشد که متن کاملا خوانا باشد و باعث خسته شدن بازدیدکننده سایت نشود.

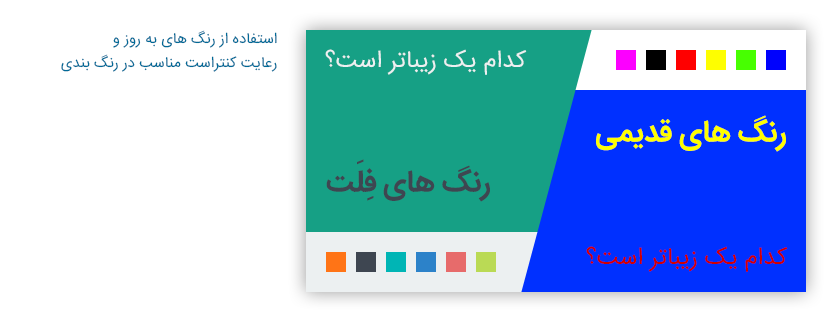
کنتراست و رنگ ها
یکی دیگر از مواردی که باید در طراحی سایت رعایت شود، کنتراست رنگ های داخل صفحه است. این موضوع علاوه بر زیبایی، تاثیر بسیار زیادی در حس اولیه کاربر از وب سایت شما و متعاقب آن، کسب و کار شما دارد. غیر از مواردی که کاملا فکر شده و از قبل طراحی شده باشد، از رنگ های زمینه خیلی تیره مانند سیاه استفاده نکنید. رنگ پس زمینه و پیش زمینه را طوری انتخاب کنید که تصویر یا صفحه خوانایی لازم را داشته باشند.
در رابطه با رنگ ها، سعی کنید از مجموعه رنگ های به روز استفاده کنید. بله رنگ هم به روز و از مد افتاده دارد. از مجموعه رنگ های فلت (Flat Colors) یا رنگ هایی که در طراحی سبک متریال (Material Design) هستند، استفاده کنید.
مجددا، به غیر از مواردی که تفکر اصلی و مفهوم گرافیکی کار ایجاب نکرده است، از تعداد رنگ های زیاد در سایت استفاده نکنید. همیشه یک رنگ اصلی و یک یا دو رنگ مکمل داشته باشید و در کل وب سایت از همان رنگ ها و یا طیف رنگی آنها استفاده کنید.

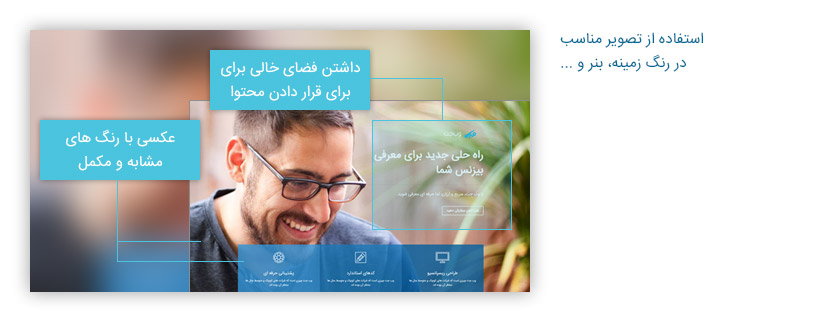
استفاده از عکس و تصویر
عکس، یکی از مهمترین ابزارهایی است که یک طراح وب در اختیار دارد. استفاده صحیح از آن می تواند موجب افزایش زیبایی و حتی اعتبار وب سایت شود و برعکس، استفاده از عکس های نا مناسب، می تواند تمام زحمات شما را به هدر دهد. در هنگام انتخاب تصویر، دقت کنید که:
- فرم و بالانس صفحه، با استفاده از آن تصویر بهتر شده و آسیب نبیند.
- عکسی را انتخاب کنید که در آن از رنگهای مشابه با رنگ های اصلی سایت شما، یا رنگ های مکمل آن استفاده شده باشد.
- اگر عکس را به عنوان تصویر زمینه انتخاب می کنید، از یک عکس شلوغ استفاده نکنید که حواس بازدیدکننده را از اصل مطلب پرت کند و چشم وی را آزار دهد.
- در هنگام انتخاب تصویر برای بنر و سایر جاهایی که نیاز به عکس بزرگ و تمام صفحه دارند، حتما از تصویری استفاده کنید که فضای خالی در یک سمت آن وجود داشته باشد تا بتوانید متن و محتوای موردنظر را بر روی آن قرار دهید.

حفظ یک دستی و هارمونی وب سایت
تمامی مواردی که در بالا ذکر شد، باید در ذهن شما، برای هر پروژه طراحی وب، تبدیل به یک استاندارد شود و این موارد را به صورت مشابه، در تمام بخش ها و صفحات سایت رعایت کنید.
به طور مثال، اگر شما در بخش مربوط به فاصله گذاری و حاشیه ها، فاصله آیتم ها از اطراف را ۳۰ پیکسل در نظر می گیرید، این مورد را در همه صفحات رعایت کنید و طوری نباشد که در یک صفحه این اندازه را ۳۰ پیکسل و در صفحه ای دیگر ۴۰ پیکسل در نظر بگیرید.
یا اگر در یک صفحه از رنگ های سبز و نارنجی استفاده کرده اید، آن رنگ بندی را در تمام صفحات رعایت کنید و حتما، دقیقا از همان رنگ ها در صفحات و قسمت های دیگر استفاده کنید. به طور مثال اگر کد رنگ سبزی که استفاده کرده اید (#۱۶a085) بود، دقیقا همین کد را در هر کجا که از این رنگ قرار است استفاده شود، قرار دهید و از کد رنگ #۱۶b182 استفاده نکنید.
و یا اینکه اگر اندازه تیترهای داخلی را روی ۳۶ پیکسل تنظیم کرده اید، در تمام صفحات همین سایز را رعایت کنید و از فونت مشابه در تمام بخش ها استفاده کنید.
جمع بندی
با رعایت این موارد، خواهید دید که وب سایتی که طراحی می کنید زیباتر و حرفه ای تر خواهد شد و پس از مدتی، این استانداردها به صورت ناخودآگاه در ذهن شما شکل خواهند گرفت و بدون اینکه توجه زیادی به آنها کنید، خود به خود آن ها را رعایت خواهید کرد. یک موضوع مهم که هرگز نباید فراموش شود، محتوا و پیامی است که هر صفحه از سایت شما به بازدیدکننده باید انتقال دهد. بنابراین، بعد از اینکه وب سایتی زیبا و دلپذیر طراحی کردید، حتما در تنظیم متن و مفهوم صفحات دقت زیادی به خرج دهید تا وب سایت بتواند شما را به هدفی که از ساختن آن در ذهن دارید، برساند.
لظفا اگر نظری دارید، آن را در پایین همین صفحه برایم بگذارید. سپاس





نظرات (۸)
علی
سلام آقای محمدی عزیز.
من بیش از 14 سال هستش که کار طراحی وب انجام میدم و در سال 93 یکی از کارهام توی تم فارست تایید شد ولی متاسفانه بخاطر تحریم ها علیه ایران، حساب کاربری ما رو بستند.
میخواستم بدونم شما همچنان توی تم فارست کار میکنید و اینکه آیا راهکاری برای دور زدن تحریم ها برای بنده دارید که بتونم دوباره کارم رو شروع کنم؟
ممنونم از شما.
ایمان محمدی
سلام علی جان
نه متاسفانه ما دیگه با تم فارست کار نمی کنیم. البته ما شناخته شده بودیم و خیلی واضح بود که ایران هستیم چون مستقیما با تیم خودشون هم همکاری داشتیم. برای همین زمانی که اعلام کردند ایرانی های داخل ایران تحریم می شوند و یا باید از ایران خارج بشید یا مجبور هستند اکانت رو ببندند، ما دیگه تلاشی نکردیم که بخواهیم تحریمشون رو دور بزنیم یا به نحو دیگه ای فعالیت کنیم ... البته اون زمان خیلی امیدوار بودیم که بعد از توافقات و برجام و این داستان ها که چند ماه بعد نهایی می شد، تحریم ها کنسل بشوند و بتوانیم دوباره با هویت واقعی خودمون کار کنیم.
الان ولی دوستانی هستند که همچنان کار می کنند. اکثرا حساب پی پال گرفتند و خودشون رو مقیم ترکیه نشون دادند. سر بحث مالیات هم چون مدارک اقامتی ندارند، فرم ها رو پر نکردند و مجبورند بیشترین درصد مالیات رو پرداخت کنند به تم فارست.
اگر همچنان اصرار به کار با تم فارست دارید، پیشنهاد می کنم شما هم همین کار رو انجام بدید. فقط احتمالا باید اکانت جدیدی باز کنید و همیشه با وی پی ان کار کنید.
امیدوارم موفق باشید.
علی
ممنون بابت راهنمایی تون.
اگر از دوستم که در استرالیا زندگی میکنه بخوام با مشخصات خودش ثبت نام بکنه، آیا دولت اون کشور(یا هر کشور دیگه ای) مالیات جداگانه ای به ایشون اختصاص میده(مثلا مالیات بردرآمد) ؟
از این ترس دارم که دولت هزینه ای جداگانه از دوستم بگیره و متضرر بشه.
ایمان محمدی
خواهش می کنم. تا جایی که من اطلاع دارم، جواب مثبت است. دو موضوع وجود دارد. یکی اینکه شما باید برای دریافت درآمد خود، فرم های مالیاتی را آنجا پر کنید. و موضوع دیگر اینکه زمانی که پول به حساب دوست شما واریز بشود، اگر در کشوری مانند استرالیا باشد، احتمالا باید توضیحی برای اینکه این پول چیست و برای چه به حساب ایشان واریز شده ارائه کنند.
اگر اعلام کنند که این درآمد به واسطه کار طراحی و برنامه نویسی به دست آمده، این رقم به علاوه درآمد رسمی ایشان می شود و ایشان باید مالیات را بر مبنای درآمد خود به علاوه این درآمد پرداخت کنند. از آنجایی که معمولا در کشور های پیشرفته، مالیات بر اساس درآمد بیشتر، تصاعدی می شود، ممکن است ضرر زیادی به دوست شما وارد شود یا اینکه بخش زیادی از درآمد خود را مجبور شوید به عنوان مالیات بدهید.
صبا
بسیار جالب و کاربردی بود . به زبان ساده و به کمک تصاویر کاملا گویا همه چیز توضیح داده شده
لطفا باز هم از این مقاله ها بذارین
سپاس
ایمان گزل محمدی
حتما! خوشحالم که مورد پسند واقع شد
محسن
مقاله جالبی بود. شما دوره های طراحی وب رو هم دارید؟
ایمان گزل محمدی
سلام دوست عزیز،
متاسفانه در حال حاضر چنین کاری نمی تونیم انجام بدیم. ولی در حد توصیه، پیشنهاد می کنم از آموزش های آنلاینی که روی اینترنت هست و به خصوص دیدن سایت های خوب و تمرین و ساخت کپی از آنها شروع کنید...
موفق باشید